
Online ou offline, sont de vieux concepts. Le digital vit partout. Notre mission ? Apporter un twist numérique au monde réel.
Depuis 2008, notre studio crée des applications que nous développons à l’aide de différents types de technologies et de langages.
Nous sommes technologies agnostiques. Le type de projets, les planning et les budgets vont orienter nos choix techniques pour répondre correctement et proportionnellement au besoin exprimé.
Le bon déroulé du projet suit le principe simple du triangle : Coûts, Temps, Qualité. Nous pourrons livrer rapidement un projet complexe dont le coût sera élevé. Si le coût doit être revu, alors les fonctions devront être modifiées. Un projet développé vite, de qualité et qui ne coûte pas cher n’existe pas.
Soixante circuits, est un studio interdisciplinaire qui s'est toujours démarqué par ses projets interactifs. Nous proposons des expériences uniques et créatives au cœur desquelles nous plaçons les usagers et les visiteurs. Notre but est d'inventer de nouvelles techniques pour connecter le monde réel et le monde numérique. Travailler avec Soixante circuits, c’est créer des expériences toujours plus surprenantes, c’est sortir de l’ordinaire et amener le changement.
Soixante circuits.
C’est avant tout le projet qui définit la technologie utilisée.
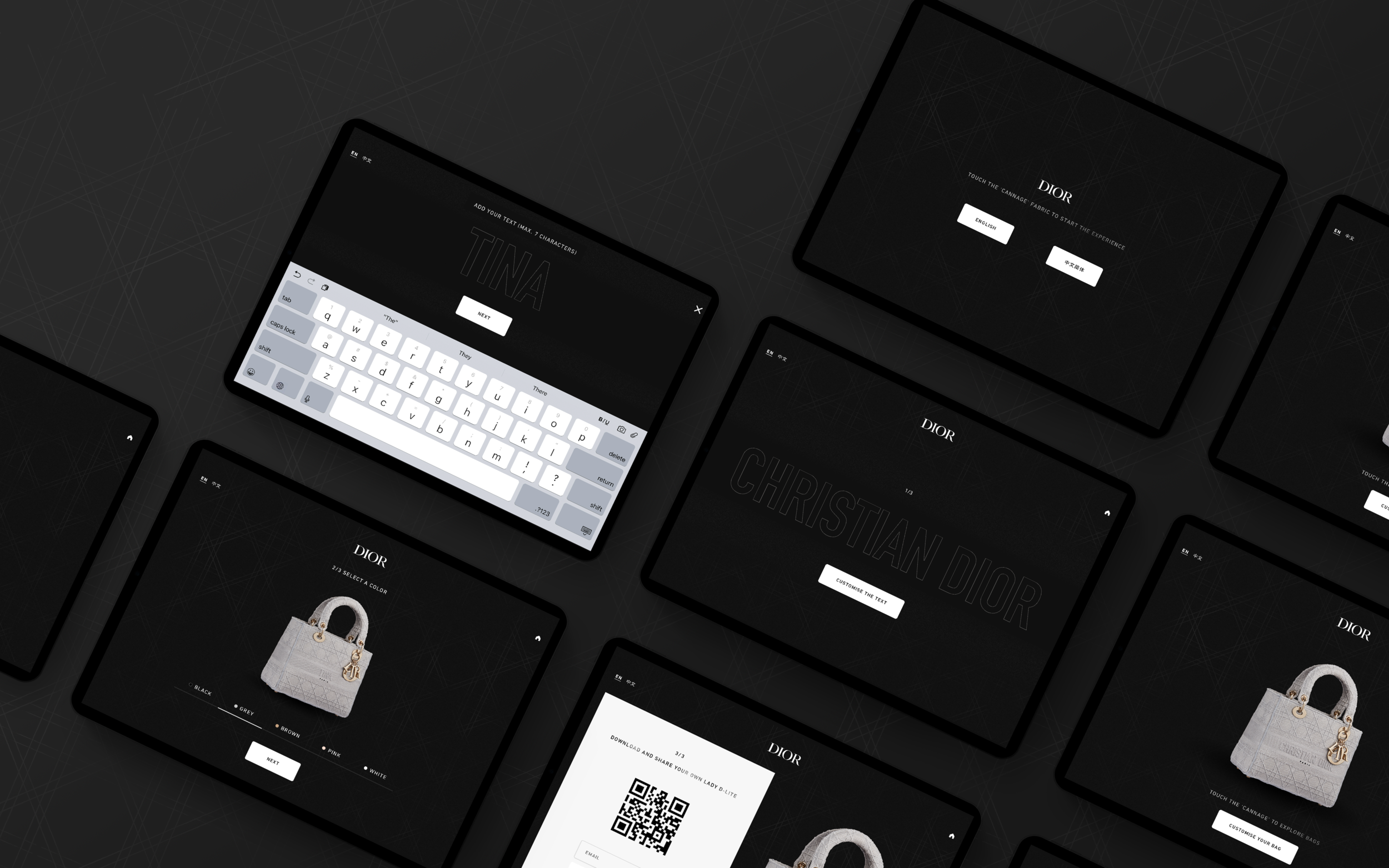
Réalisations d’applications 3D
Configurateurs, présentation immersive, datavisualisations, personnalisation d’objets en 3D, etc.
Pour développer des applications en ligne 3D riches, nous utilisons fréquemment Three.js. Nous pouvons également développer directement en WebGL avec l’API du navigateur mais nous préférons en général utiliser un framework qui s’occupe du plus gros du travail pour nous concentrer sur la partie créative. Si nous devons réaliser des rendus spécifiques, nous créons nos shader en GLSL pour obtenir un rendu le plus proche possible des choix graphiques imposés. Si l’application ne nécessite pas de rendus 3D spécifiques, alors nous préférons développer en utilisant des moteurs 2D comme PixiJS. Le besoin 3D peut être très léger et un outil modulaire comme StackGL est alors suffisant.
Intégration d'interface
Backoffice de gestion d’utilisateurs, gestion de score, interface de connexion, présentation d’images, mini-jeux, etc.
La structure de l’application est généralement développée en JS avec le framework Vue.js qui permet de développer rapidement et efficacement des applications web. L’UI de l’application est donc réalisée principalement avec ce framework. L’intégration d’éléments riches comme des modèles 3D, des vidéos, des GIFS se fait simplement et rapidement. La logique d’intégration est proche de l’univers Linux avec un principe modulaire. Historiquement, nous étions des pionniers dans l’utilisation pure de javascript pour les applications. Depuis 2016, Vue.js ne nous a pas déçu et nous continuons à l’utiliser et à déployer plus d’une centaine d’interfaces.
Backend server
Gestion des données utilisateurs, Gestion de stocks, Gestion de participations, Envoie de push notifications, interfaçage avec des API (météo, stock options, live score), Bot pour les RS, etc.
Nous sommes amenés à utiliser des bases de données relationnelles ou non-relationnelles. Nous pouvons donc aussi bien choisir MariaDB (SQL) que MongoDB. Nous préférons utiliser Node.js pour les micro-services et backend que nous développons. Certains projets nous amènent à choisir PHP ou Python pour répondre à des besoins clients très spécifiques. Le framework que nous préférons utiliser est FeathersJS qui nous permet de développer un backend pour des applications temps réel. Nous avons aussi développé un framework spécifique : Spacebro qui nous permet de développer rapidement des applications avec des contraintes temps réel.
Applications natives
Tables tactiles, Applications 3D lourdes avec rendus temps réel hyper réaliste, Application AR/XR, Contenu VR, etc.
La variété de nos clients nous amène à dépasser certaines limites logiciel imposée par le web. Nous avons, alors, la chance de pouvoir proposer l'utilisation d'outils comme Unity pour des rendus hyper réalistes relatifs à la réalisation de projet d’application iOS et Androïd en réalité augmentée. Si les performances sont le coeur du projet, nous pouvons également développer des applications en C++ avec openFrameworks. C’est d’ailleurs en 2008 que nous avons commencé à créer des projets en C++ avec QT puis Cinder. Dès 2010, nous avons choisis openFrameworks pour sa communauté et le choix de l'open source.
Applications hybrides
Il est fréquent que les applications développées ne nécessitent pas un développement natif en Swift, Java ou C#. Il est alors intéressant d’utiliser des outils comme Electron ou Cordova/Phonegap qui permettent de déployer sur plusieurs plateformes mais avec la même base de code. Ces applications hybrides utilisent les outils du web (JS, HTML et CSS) et quelques fonctions natives pour paraître comme les applications que l’on retrouve dans les store de Google, Apple ou Microsoft.